Using JavaScript Global Library in Angular CLI Application
Not like AngularJS 1.x written in JavaScript, Angular is a complete rewrite using TypeScript. When migrating your project from AngularJS to Angular, you may wonder how to use JavaScript global libraries, such as jQuery, in the new framework. In this article, I will use DWT (Dynamic Web TWAIN) JavaScript library as an example to illustrate how to use a JavaScript global library in an Angular CLI application.

Environment
@angular/cli: 1.0.3
node: 7.9.0
os: win32 x64
@angular/common: 4.1.2
@angular/compiler: 4.1.2
@angular/core: 4.1.2
@angular/forms: 4.1.2
@angular/http: 4.1.2
@angular/platform-browser: 4.1.2
@angular/platform-browser-dynamic: 4.1.2
@angular/router: 4.1.2
@angular/cli: 1.0.3
@angular/compiler-cli: 4.1.2
Using Dynamic Web TWAIN with Angular
Install Angular CLI:
npm install -g @angular/cli
Initialize an Angular project:
ng new web-scan
There are many non-essential files generated. To get a clean project, create non-essential-files.txt by referring to https://github.com/angular/quickstart.:
.git
.gitignore
.travis.yml
*.spec*.ts
bs-config.e2e.json
CHANGELOG.md
e2e
favicon.ico
karma.conf.js
karma-test-shim.js
LICENSE
non-essential-files.txt
non-essential-files.osx.txt
protractor.config.js
README.md
Then delete these files using following commands on Windows:
for /f %i in (non-essential-files.txt) do del %i /F /S /QDelete non-essential files:
rd .git /s /q
rd e2e /s /q
Install Dynamic Web TWAIN JavaScript library - dynamsoft.webtwain.min.js:
npm install dwt --save
Install TypeScript declaration file (.d.ts) for Dynamic Web TWAIN:
npm install @types/dwt --save
Dynamic Web TWAIN JavaScript library is a global library as same as jQuery. To include the library, open .angular-cli.json and add the library path to scripts:
"scripts": ["../node_modules/dwt/dist/dynamsoft.webtwain.min.js"],
Alternatively, you can add the link to src/index.html:
<script type="text/javascript" src="http://www.dynamsoft.com/library/dwt/dynamsoft.webtwain.min.js"> </script>
Edit src/app/app.component.ts to add a function for scanning documents:
export class AppComponent {
title = 'Using Dynamic Web TWAIN in Angular Project';
acquireImage(): void {
const dwObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
const bSelected = dwObject.SelectSource();
if (bSelected) {
const onAcquireImageSuccess = () => { dwObject.CloseSource(); };
const onAcquireImageFailure = onAcquireImageSuccess;
dwObject.OpenSource();
dwObject.AcquireImage({}, onAcquireImageSuccess, onAcquireImageFailure);
}
}
}
Add a button and a div element to src/app/app.component.html:
<button (click)="acquireImage()">Scan Document</button>
<div id="dwtcontrolContainer"></div>
That’s it. Try to run the app:
ng serve --open
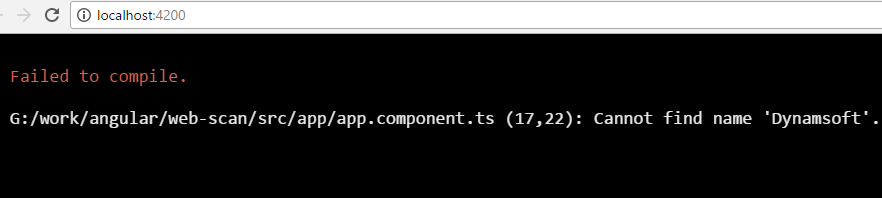
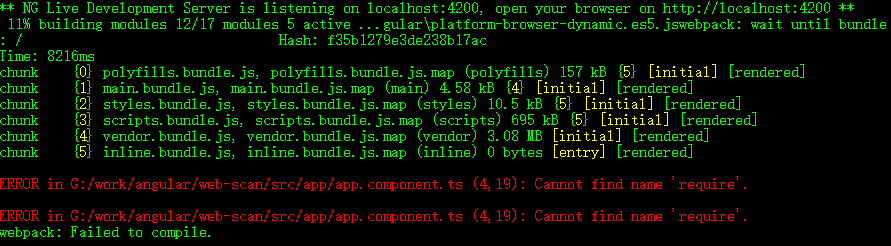
I got an error message:
‘Dynamsoft’ is not found. How to fix the issue? Can we use ‘require’ to get the reference?
Apparently, it is not the right way. To make compiler recognize the reference, we can use triple-slash directives. Add either ///
/// <reference types="dwt" />
import {Component} from '@angular/core';
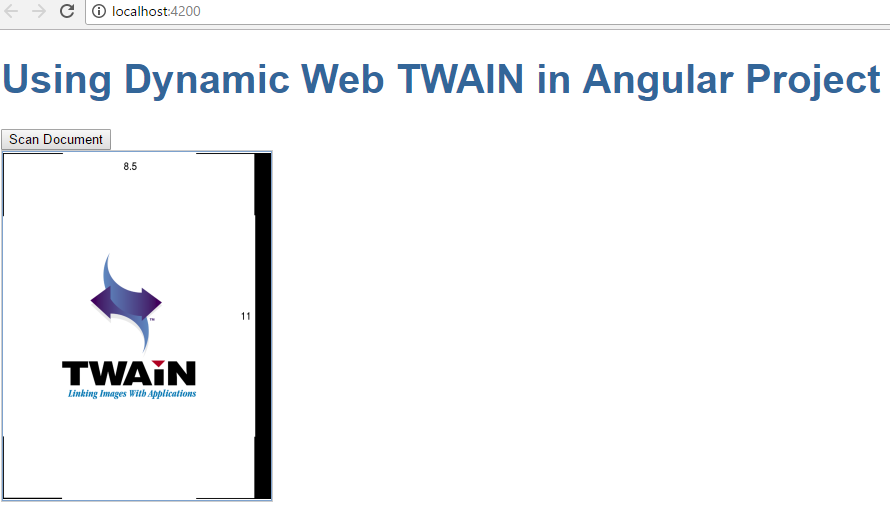
The app is working now: